Case Study
TIBCO was founded over 25 years ago, based on the simple idea that information needs to flow in real-time on a bus between applications. Over time TIBCO has seen its brand age and fade.


Problem
The focus of this website redesign is to create a singular ecosystem that is consistent and clear, allowing the user to quickly find the topic area they want within a few interactions.
The Website will be the main way to see anything and everything TIBCO.
Design
(4)As a current TIBCO customer, I need to know what conventions TIBCO will be hosting or presenting at this year so I can arrange for our senior engineers to be in attendance.
(13)My company is currently looking for BI solutions for our business, I need to find out what TIBCO offers so I can present it to our board.
(17a)TIBCO software is already embedded in our technology stack. I want to know what new offerings they have and what direction they are taking with their Cloud platform.
Statement
Goals
_______________________
_______________
User Objectives
Business Goals
Redesign that focuses on a centralized location that is vertically agnostic to the user.
Reduce friction that exists when users try and find information by allowing the user to quickly and easily navigate one ecosystem.
The website has to display the grandness of what TIBCO does and show this strength across the whole ecosystem.
Display all of TIBCO’s offerings and emerging technologies by showcasing these technologies quickly and clearly to all who visit the website.
User
Stories
______________
Website Redesign
____________________________________________________
Design
__________________
Process
>
>
>


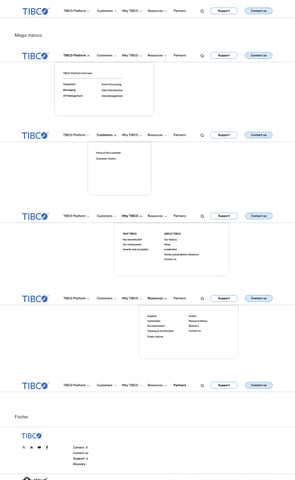
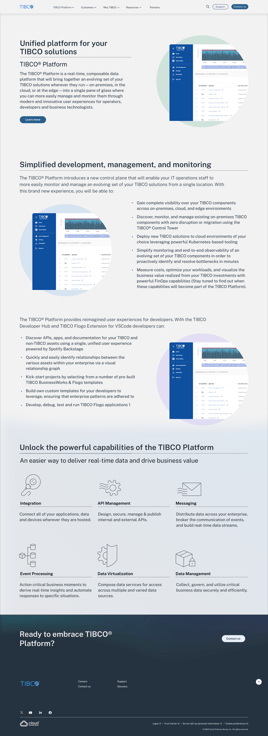
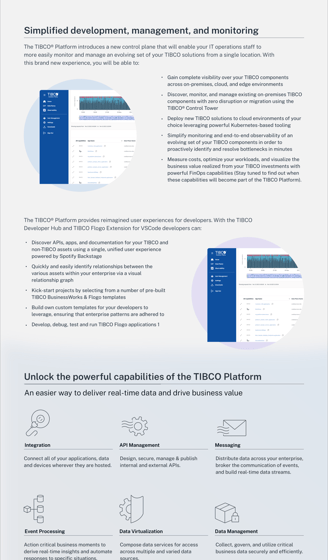
Legacy UI






A lot of history from the 25+ years of TIBCO innovation needed to be sorted, this provided an ample supply of information for the teams to use. An existing website helped us understand what we were being asked to transform.
1 / Discovery
A lot of history from the 25+ years of TIBCO innovation needed to be sorted, this provided an ample supply of information for the teams to use. An existing website helped us understand what we were being asked to transform.
2 / Define
When the discovery phase reached a critical mass, we started defining what was needed to achieve the redesign goals. This phase included Brainstorming everything we discovered that was critical to completing the goals, including the site's information architecture, user flows, sketches, and initial wireframes.
Brainstorming
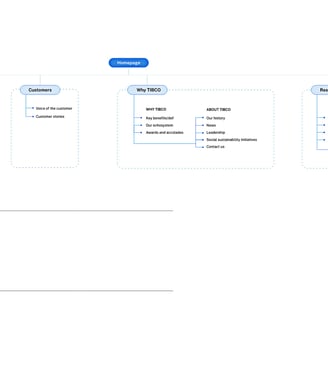
Infromation Architecture
User Flows
Sketches
Initial Wireframes




















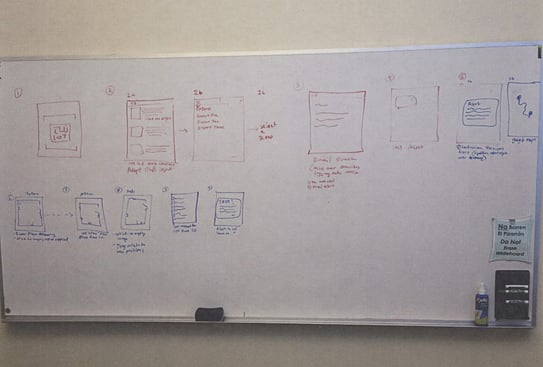
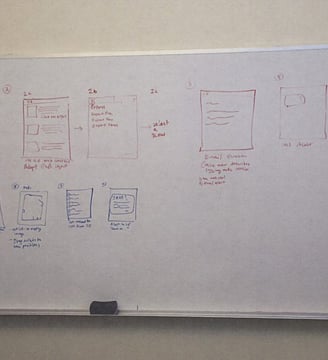
These initial brainstorm passes are rough and messy. They are the starting blocks, not just for the visual look and interactions. Brainstorming can be done in all phases, from early brainstorming when ideas need to be generated to later brainstorming when roadblocks may appear.
Below are some photos taken at various stages, starting with the tasks that need to be flushed out, another image is a session on consistency across the one TIBCO ecosystem, an early visual icon designs session, and finally, the sections of the website and how they may look. This method allows the teams to generate ideas rapidly to solve the design problem.
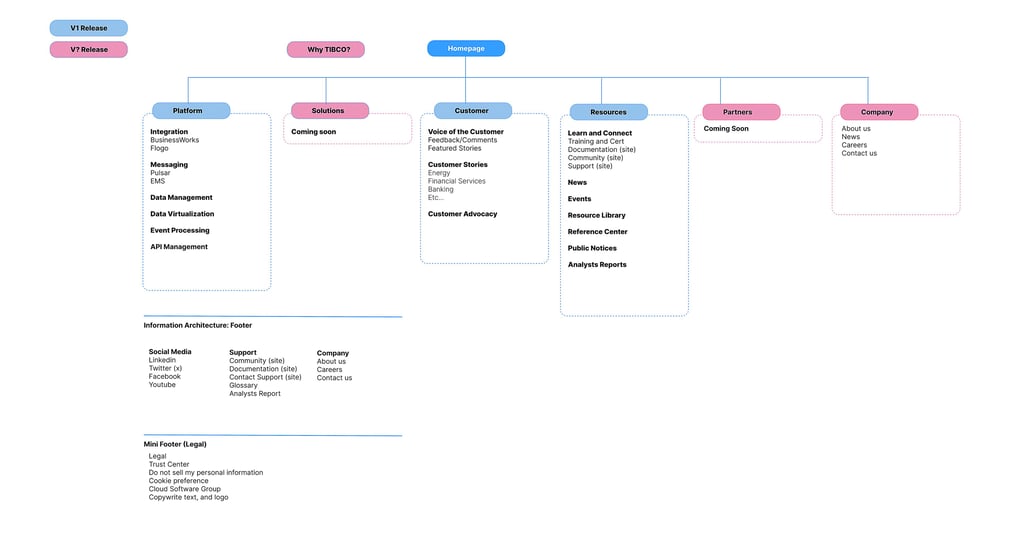
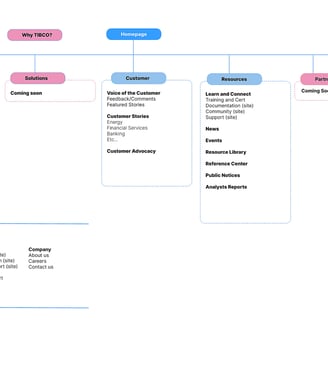
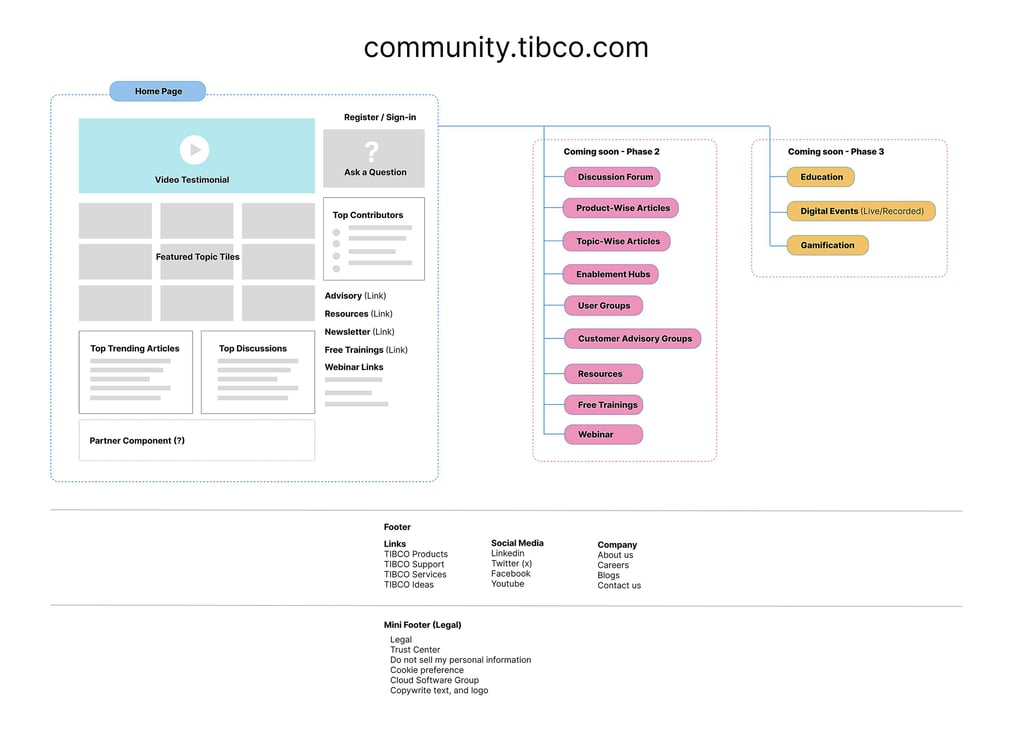
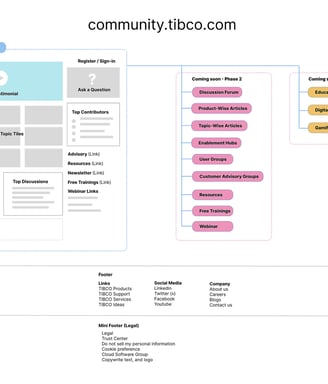
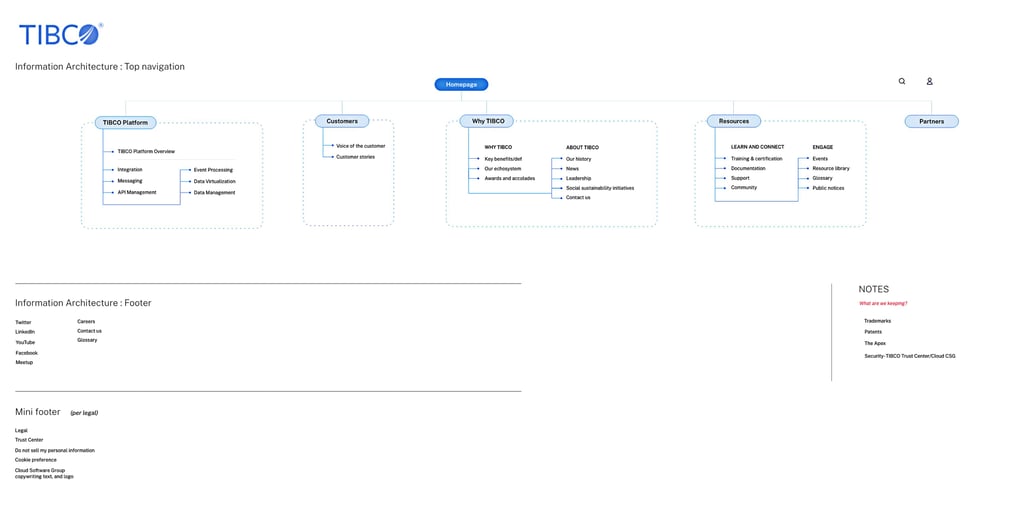
The IA process allowed us to organize the content and sort the information. This allows us to see how the user could find and complete tasks.
The paths, user journey maps, and flow diagrams show how the user will navigate the website, answer the user stories, and meet the goals of the stakeholders it also helps in identifying task completion and possible pitfalls.
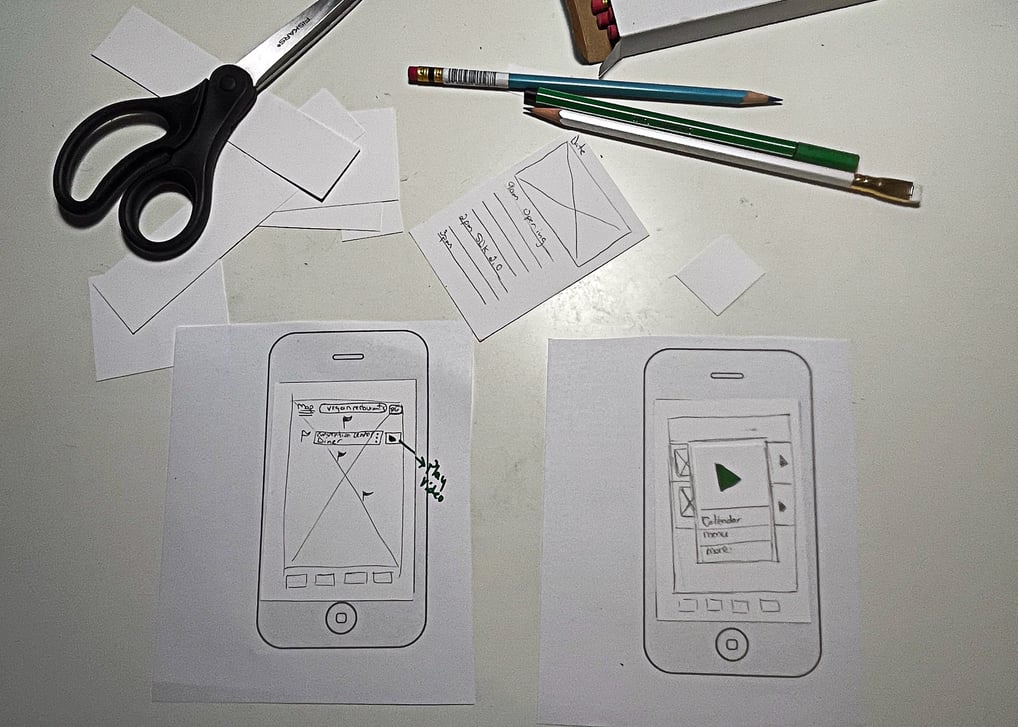
This was a quick way to explore and communicate one experience through the site with rough hand-drawn expressions. Below are the calendar, events, and guide to one of the many TIBCO-sponsored conventions. Since it was a late addition to the website, I sketched out what was possible with the PMs using pencil and paper.
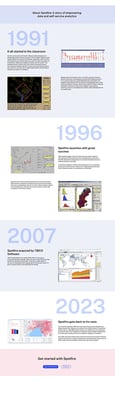
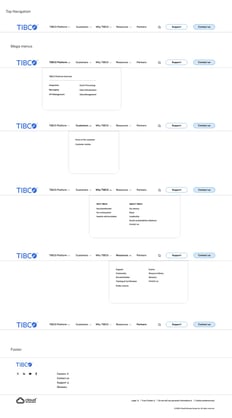
The initial wireframes are the first visual representation of the site layout and structure. I use them to show stakeholders and receive feedback from the larger teams. Below are the initial wireframes 1. home page (TIBCO) 2. product history page (Spotfire) 3. product info page (Spotfire) 4. get started page (Spotfire) 5. top navigation, menus, and footer 6. modules C




Sometimes especially with a lot of information that will be displayed in various formats, I want to quickly see how a specific section of IA may be presented. In these cases, I will make a wireframe associated with the IA to show the teams any areas of cognitive load to see the impact that may be put on the user. Below is one such case where we have a video topic tiles search question and a host of other displays.


Once we get all the needed information for the IA we can create a finalized version.
3 / Ideate
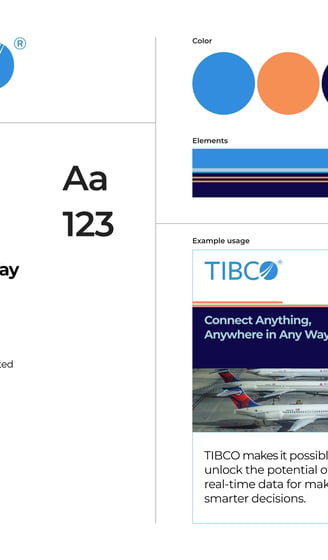
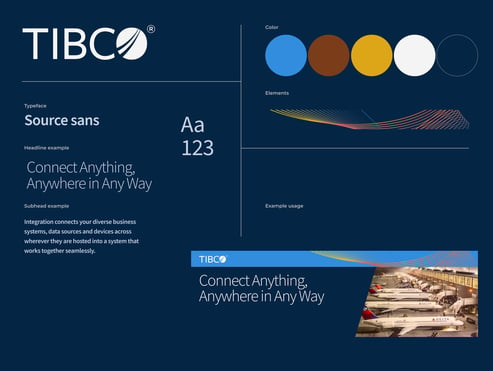
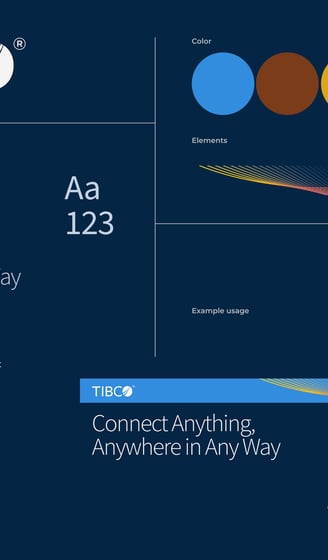
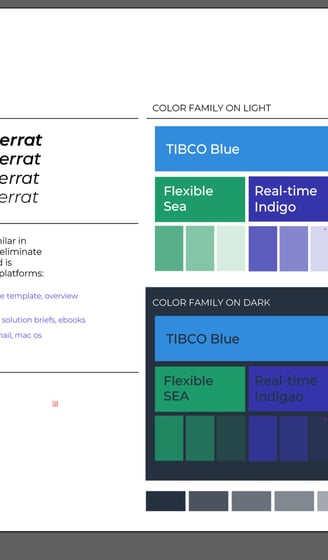
With so many types of iterations, this had to be a section all on its own. Iterations don't just happen in the wireframe phases of projects, moodboards, with iconography, colors, and typography all have iterations that need development and approvals.
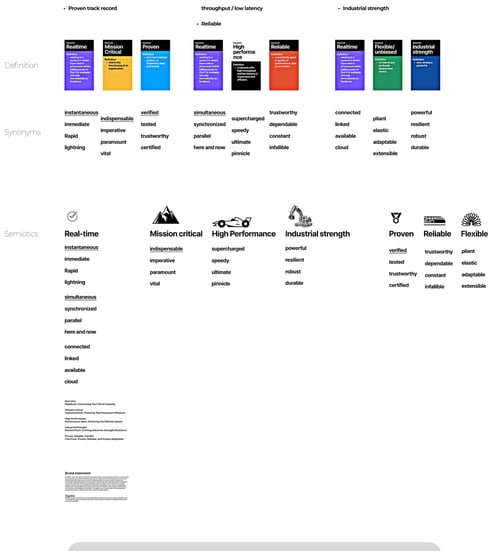
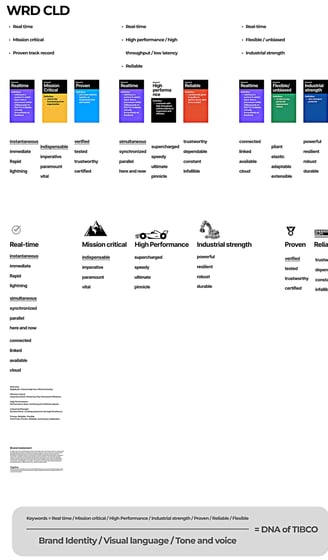
Moodboards
Iconography
High Fidelity Wireframes






The visual reference points help the teams solidify the design direction early in the process and are another tool to show stakeholders. I use word clouds a lot in visual communications as is seen in the first image with this and the use of color exploration I can flush out the initial visual directions to the teams and stakeholders.
I wanted the icons for this project's visuals to be simple and recognizable, that would be used across the whole ecosystem, allowing the user to focus on the rich information and complete a task. I also needed to create specific icons for the TIBCO brand that had the same look and feel as the other icons used.
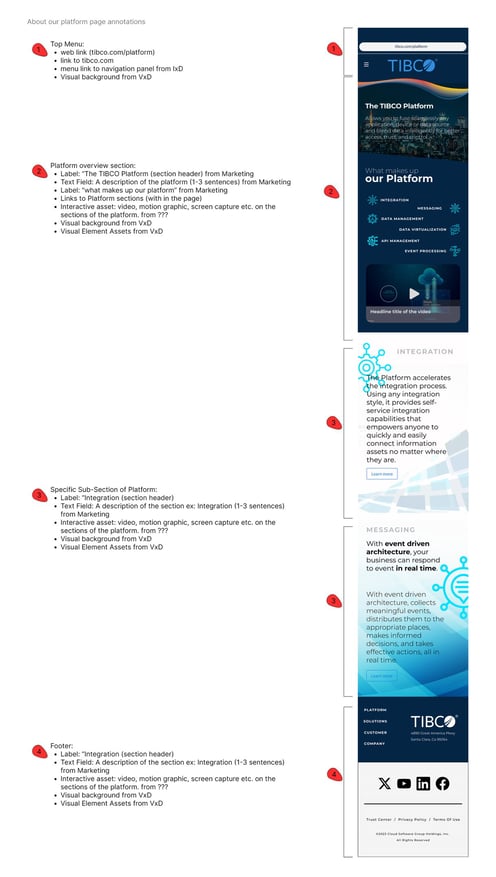
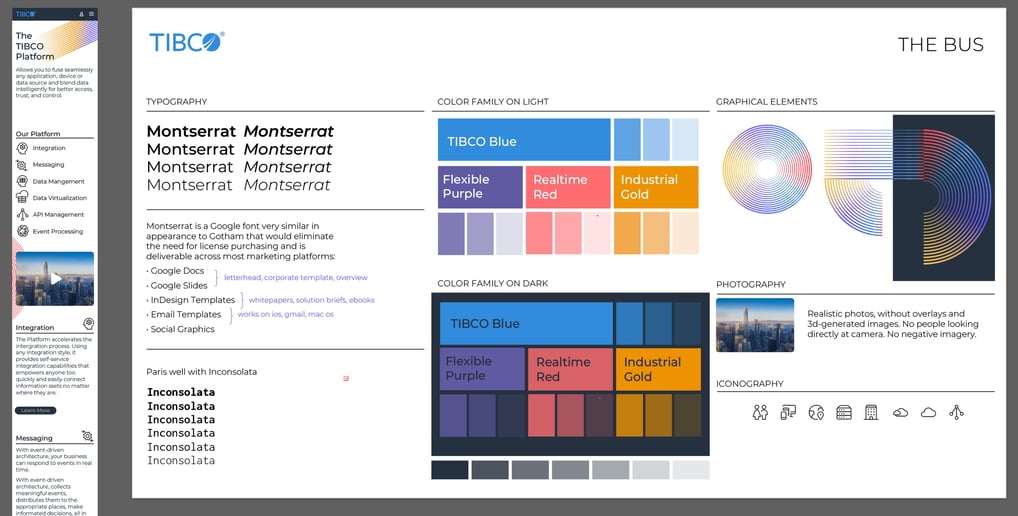
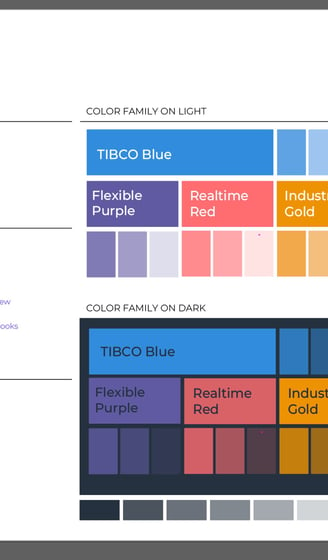
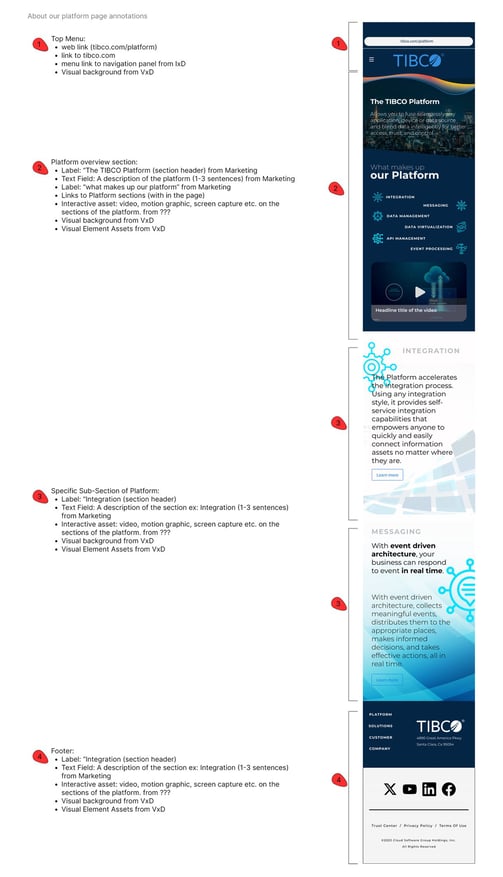
The final wireframes are more detailed with the visual communication language and are annotated with the needed interactions and information. When presented to the teams these assets boost morale and give all a sense of pride showcasing how close to completion we are.








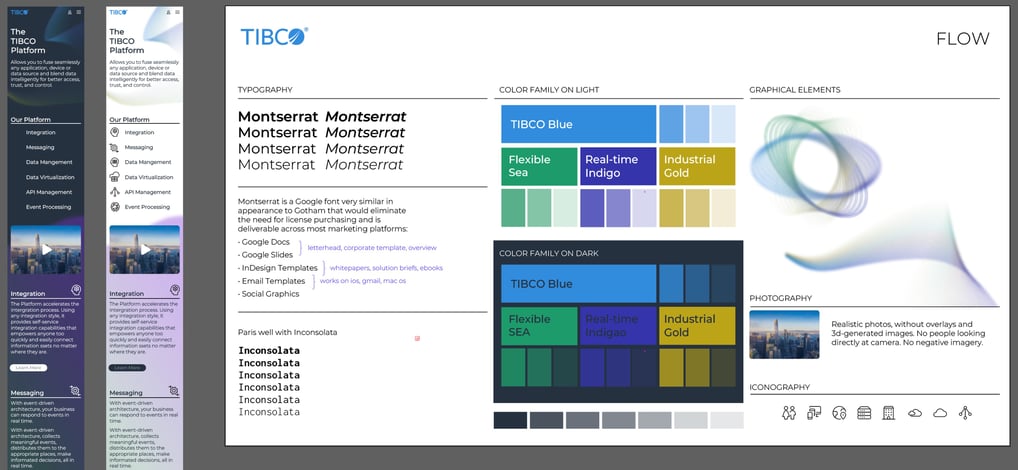
With more input and discussions and many iterations, I can come up with more refined concepts, this includes typeface and example usage. This provides everyone with clearer information and all can relay more pointed feedback.
After more rounds of iterations, we could create mood boards for upper management and stakeholders to give feedback and develop visual designs that would lead to success. The last image was approved, finalizing the company's visual communication style and direction.


User Testing
Though different types of testing go on throughout the process as a UX specialist I always want to get feedback from users. In this use case, we used usertesting.com and clients for initial feedback.
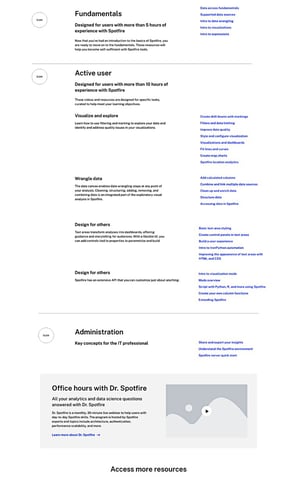
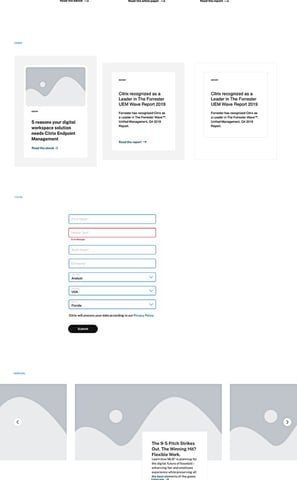
4 / Designs
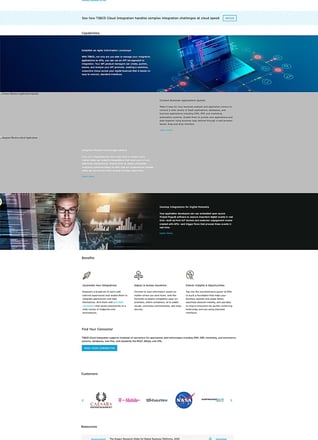
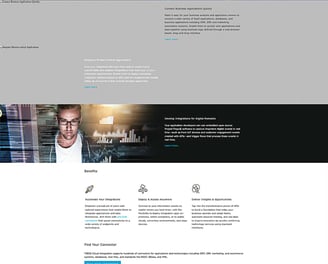
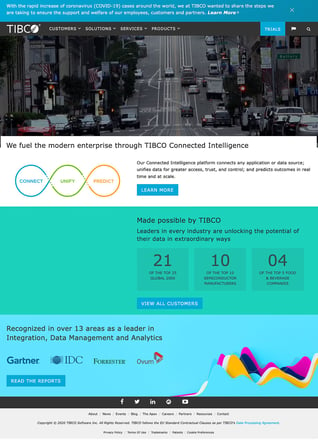
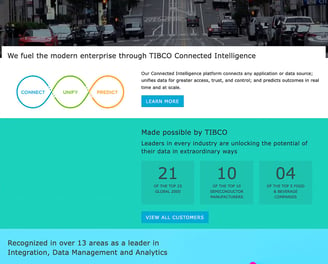
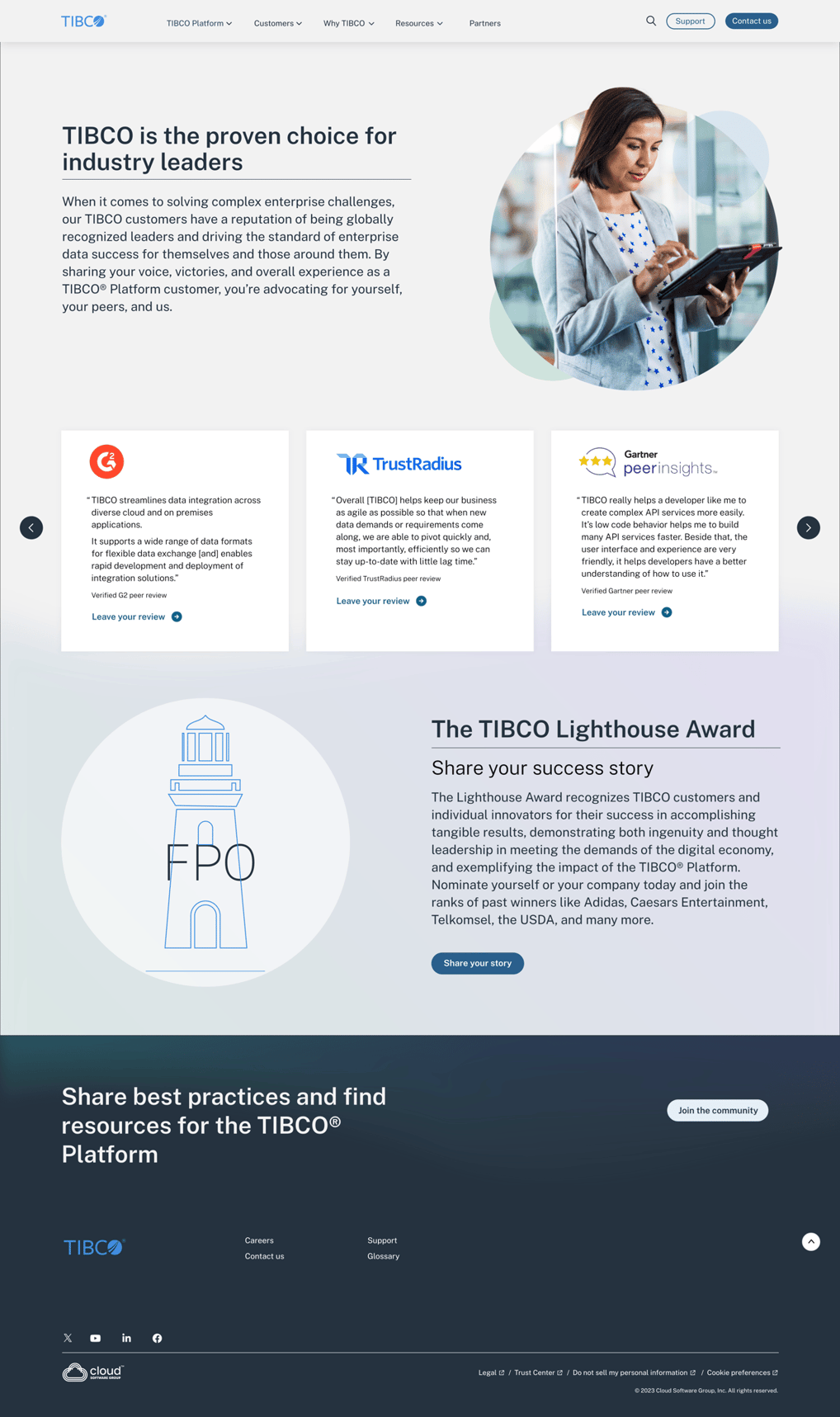
The phase we all wait patiently to see. Final approval of designs, and implementing of the website.
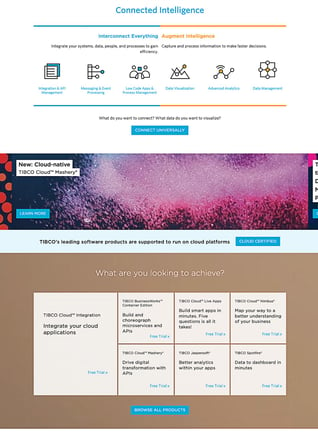
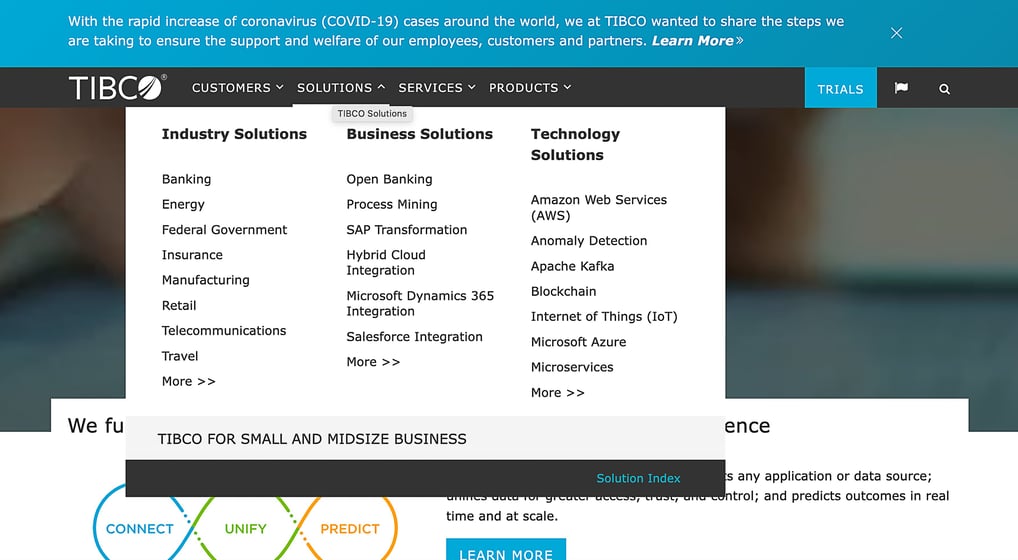
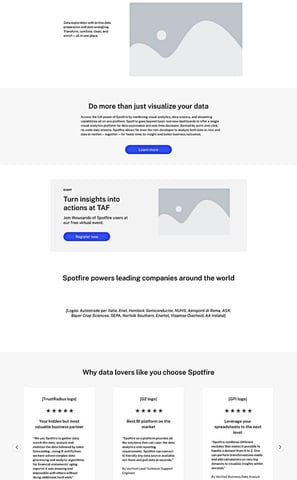
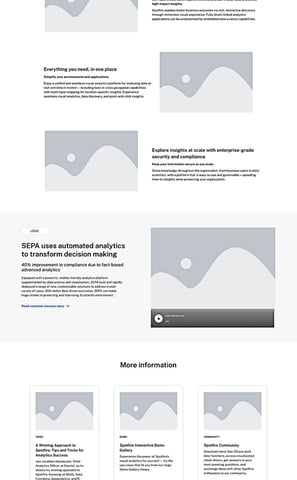
Final Design








Some marketing images are placeholders.
Go see the Results
Go and see the live site on desktop or mobile at TIBCO
Project Management Skills
Led diverse cross-functional teams to deliver user-centered website redesign, enhancing overall user experience and satisfaction. Focused on strategic project execution.
User Experience Strategy
Initiated UX strategies to improve user engagement through streamlined design workflows that produce assets on time and under budget.
Project Leadership


User Experience Skills
This is my workspace. How can we work on something great!
Jay's expertise in project management and user experience transformed our project. His strategic insights and attention to detail made a significant impact on our success.
★★★★★
★★★★★
Jay's expertise in project management and user experience transformed our project. His strategic insights and attention to detail made a significant impact on our success.


Alex Smith
Alex Smith
Project Showcase
Explore my work as a project manager and UX strategist.






